プロパティ
日本語を消す 英語を消す下記URLから引用し、日本語訳をつけてみました。
https://docs.swift.org/swift-book/documentation/the-swift-programming-language/properties
Access stored and computed values that are part of an instance or type.
インスタンスまたは型の一部である保存値および計算値にアクセスします。
Properties associate values with a particular class, structure, or enumeration. Stored properties store constant and variable values as part of an instance, whereas computed properties calculate (rather than store) a value. Computed properties are provided by classes, structures, and enumerations. Stored properties are provided only by classes and structures.
プロパティは、値を特定のクラス、構造、または列挙に関連付けます。 保存されたプロパティは定数と変数の値をインスタンスの一部として保存しますが、計算されたプロパティは値を (保存するのではなく) 計算します。 計算されたプロパティは、クラス、構造体、および列挙によって提供されます。 保存されたプロパティは、クラスと構造体によってのみ提供されます。
Stored and computed properties are usually associated with instances of a particular type. However, properties can also be associated with the type itself. Such properties are known as type properties.
保存および計算されたプロパティは通常、特定の型のインスタンスに関連付けられます。 ただし、プロパティを型自体に関連付けることもできます。 このようなプロパティは、型プロパティとして知られています。
In addition, you can define property observers to monitor changes in a property’s value, which you can respond to with custom actions. Property observers can be added to stored properties you define yourself, and also to properties that a subclass inherits from its superclass.
さらに、プロパティ値の変更を監視するプロパティ オブザーバーを定義し、カスタム アクションで応答できます。 プロパティ オブザーバーは、自分で定義した保存されたプロパティに追加することも、サブクラスがスーパークラスから継承するプロパティに追加することもできます。
You can also use a property wrapper to reuse code in the getter and setter of multiple properties.
プロパティ ラッパーを使用して、複数のプロパティのゲッターとセッターでコードを再利用することもできます。
Stored Properties
保存されたプロパティ
In its simplest form, a stored property is a constant or variable that’s stored as part of an instance of a particular class or structure. Stored properties can be either variable stored properties (introduced by the var keyword) or constant stored properties (introduced by the let keyword).
最も単純な形式では、保存されたプロパティは、特定のクラスまたは構造体のインスタンスの一部として保存される定数または変数です。 保存プロパティは、可変保存プロパティ(var キーワードによって導入)または定数保存プロパティ(let キーワードによって導入)のいずれかです。
You can provide a default value for a stored property as part of its definition, as described in Default Property Values. You can also set and modify the initial value for a stored property during initialization. This is true even for constant stored properties, as described in Assigning Constant Properties During Initialization.
「デフォルトのプロパティ値」で説明されているように、定義の一部として保存されたプロパティのデフォルト値を指定できます。 初期化中に、保存されたプロパティの初期値を設定および変更することもできます。 これは、「初期化中の定数プロパティの割り当て」で説明されているように、保存された定数プロパティにも当てはまります。
The example below defines a structure called FixedLengthRange, which describes a range of integers whose range length can’t be changed after it’s created:
以下の例では、FixedLengthRange という構造体を定義しています。これは、作成後に範囲の長さを変更できない整数の範囲を記述します。
struct FixedLengthRange {
var firstValue: Int
let length: Int
}
var rangeOfThreeItems = FixedLengthRange(firstValue: 0, length: 3)
// the range represents integer values 0, 1, and 2
rangeOfThreeItems.firstValue = 6
// the range now represents integer values 6, 7, and 8
Instances of FixedLengthRange have a variable stored property called firstValue and a constant stored property called length. In the example above, length is initialized when the new range is created and can’t be changed thereafter, because it’s a constant property.
FixedLengthRange のインスタンスには、firstValue と呼ばれる変数格納プロパティと、length と呼ばれる定数格納プロパティがあります。 上の例では、長さは新しい範囲の作成時に初期化され、定数プロパティであるため、その後は変更できません。
Stored Properties of Constant Structure Instances
定数構造体インスタンスの保存されたプロパティ
If you create an instance of a structure and assign that instance to a constant, you can’t modify the instance’s properties, even if they were declared as variable properties:
構造体のインスタンスを作成し、そのインスタンスを定数に割り当てる場合、インスタンスのプロパティが変数プロパティとして宣言されている場合でも、変更することはできません。
let rangeOfFourItems = FixedLengthRange(firstValue: 0, length: 4)
// this range represents integer values 0, 1, 2, and 3
rangeOfFourItems.firstValue = 6
// this will report an error, even though firstValue is a variable property
Because rangeOfFourItems is declared as a constant (with the let keyword), it isn’t possible to change its firstValue property, even though firstValue is a variable property.
rangeOfFourItems は( let キーワードを使用して)定数として宣言されているため、firstValue が変数プロパティであっても、その firstValue プロパティを変更することはできません。
This behavior is due to structures being value types. When an instance of a value type is marked as a constant, so are all of its properties.
この動作は、構造が値型であることが原因です。 値型のインスタンスが定数としてマークされると、そのすべてのプロパティも定数としてマークされます。
The same isn’t true for classes, which are reference types. If you assign an instance of a reference type to a constant, you can still change that instance’s variable properties.
参照型であるクラスには同じことが当てはまりません。 参照型のインスタンスを定数に割り当てた場合でも、そのインスタンスの変数プロパティを変更できます。
Lazy Stored Properties
遅延保存プロパティ
A lazy stored property is a property whose initial value isn’t calculated until the first time it’s used. You indicate a lazy stored property by writing the lazy modifier before its declaration.
遅延保存プロパティは、最初に使用されるまで初期値が計算されないプロパティです。 Lazy ストアド プロパティを指定するには、その宣言の前に lazy 修飾子を記述します。
Note
注釈
You must always declare a lazy property as a variable (with the var keyword), because its initial value might not be retrieved until after instance initialization completes. Constant properties must always have a value beforeinitialization completes, and therefore can’t be declared as lazy.
遅延プロパティは、インスタンスの初期化が完了するまで初期値が取得されない可能性があるため、常に変数として (var キーワードを使用して) 宣言する必要があります。 定数プロパティには、初期化が完了する前に常に値が必要であるため、遅延プロパティとして宣言することはできません。
Lazy properties are useful when the initial value for a property is dependent on outside factors whose values aren’t known until after an instance’s initialization is complete. Lazy properties are also useful when the initial value for a property requires complex or computationally expensive setup that shouldn’t be performed unless or until it’s needed.
遅延プロパティは、プロパティの初期値が、インスタンスの初期化が完了するまで値が分からない外部要因に依存する場合に便利です。 遅延プロパティは、プロパティの初期値に複雑なセットアップや計算コストのかかるセットアップが必要で、必要になるまで、または必要になるまで実行すべきではない場合にも役立ちます。
The example below uses a lazy stored property to avoid unnecessary initialization of a complex class. This example defines two classes called DataImporter and DataManager, neither of which is shown in full:
以下の例では、遅延ストアド プロパティを使用して、複雑なクラスの不必要な初期化を回避します。 この例では、DataImporter と DataManager という 2 つのクラスを定義していますが、どちらも完全には示されていません。
class DataImporter {
/*
DataImporter is a class to import data from an external file.
The class is assumed to take a nontrivial amount of time to initialize.
*/
var filename = "data.txt"
// the DataImporter class would provide data importing functionality here
}
class DataManager {
lazy var importer = DataImporter()
var data: [String] = []
// the DataManager class would provide data management functionality here
}
let manager = DataManager()
manager.data.append("Some data")
manager.data.append("Some more data")
// the DataImporter instance for the importer property hasn't yet been created
The DataManager class has a stored property called data, which is initialized with a new, empty array of Stringvalues. Although the rest of its functionality isn’t shown, the purpose of this DataManager class is to manage and provide access to this array of String data.
DataManager クラスには、data と呼ばれる保存されたプロパティがあり、新しい空の String値配列で初期化されます。 残りの機能は示されていませんが、この DataManager クラスの目的は、この String データの配列を管理し、アクセスを提供することです。
Part of the functionality of the DataManager class is the ability to import data from a file. This functionality is provided by the DataImporter class, which is assumed to take a nontrivial amount of time to initialize. This might be because a DataImporter instance needs to open a file and read its contents into memory when the DataImporter instance is initialized.
DataManager クラスの機能の一部には、ファイルからデータをインポートする機能があります。 この機能は DataImporter クラスによって提供されますが、初期化にはかなりの時間がかかることが想定されています。 これは、DataImporter インスタンスの初期化時に、DataImporter インスタンスがファイルを開いてその内容をメモリに読み取る必要があるためである可能性があります。
Because it’s possible for a DataManager instance to manage its data without ever importing data from a file, DataManager doesn’t create a new DataImporter instance when the DataManager itself is created. Instead, it makes more sense to create the DataImporter instance if and when it’s first used.
DataManager インスタンスは、ファイルからデータをインポートしなくてもデータを管理できるため、DataManager 自体の作成時に新しい DataImporter インスタンスは作成されません。 代わりに、DataImporter インスタンスを最初に使用するときに作成する方が合理的です。
Because it’s marked with the lazy modifier, the DataImporter instance for the importer property is only created when the importer property is first accessed, such as when its filename property is queried:
lazy 修飾子が付けられているため、importer プロパティの DataImporter インスタンスは、filename プロパティがクエリされたときなど、importer プロパティに最初にアクセスしたときにのみ作成されます。
print(manager.importer.filename)
// the DataImporter instance for the importer property has now been created
// Prints "data.txt"
Note
注釈
If a property marked with the lazy modifier is accessed by multiple threads simultaneously and the property hasn’t yet been initialized, there’s no guarantee that the property will be initialized only once.
lazy 修飾子でマークされたプロパティが複数のスレッドによって同時にアクセスされ、そのプロパティがまだ初期化されていない場合、そのプロパティが 1 回だけ初期化されるという保証はありません。
Stored Properties and Instance Variables
保存されたプロパティとインスタンス変数
If you have experience with Objective-C, you may know that it provides two ways to store values and references as part of a class instance. In addition to properties, you can use instance variables as a backing store for the values stored in a property.
Objective-C の使用経験がある方は、Objective-C がクラス インスタンスの一部として値と参照を保存する 2 つの方法を提供していることをご存じかもしれません。 プロパティに加えて、インスタンス変数をプロパティに格納された値のバッキング ストアとして使用できます。
Swift unifies these concepts into a single property declaration. A Swift property doesn’t have a corresponding instance variable, and the backing store for a property isn’t accessed directly. This approach avoids confusion about how the value is accessed in different contexts and simplifies the property’s declaration into a single, definitive statement. All information about the property — including its name, type, and memory management characteristics — is defined in a single location as part of the type’s definition.
Swift は、これらの概念を 1 つのプロパティ宣言に統合します。 Swift プロパティには対応するインスタンス変数がなく、プロパティのバッキング ストアには直接アクセスされません。 このアプローチにより、さまざまなコンテキストで値にアクセスする方法に関する混乱が回避され、プロパティの宣言が単一の明確なステートメントに簡素化されます。 プロパティに関するすべての情報 (名前、型、メモリ管理特性など) は、型の定義の一部として 1 つの場所で定義されます。
Computed Properties
計算されたプロパティ
In addition to stored properties, classes, structures, and enumerations can define computed properties, which don’t actually store a value. Instead, they provide a getter and an optional setter to retrieve and set other properties and values indirectly.
保存されたプロパティに加えて、クラス、構造体、列挙型では、実際には値を保存しない計算プロパティを定義できます。 代わりに、他のプロパティと値を間接的に取得および設定するためのゲッターとオプションのセッターを提供します。
struct Point {
var x = 0.0, y = 0.0
}
struct Size {
var width = 0.0, height = 0.0
}
struct Rect {
var origin = Point()
var size = Size()
var center: Point {
get {
let centerX = origin.x + (size.width / 2)
let centerY = origin.y + (size.height / 2)
return Point(x: centerX, y: centerY)
}
set(newCenter) {
origin.x = newCenter.x - (size.width / 2)
origin.y = newCenter.y - (size.height / 2)
}
}
}
var square = Rect(origin: Point(x: 0.0, y: 0.0),
size: Size(width: 10.0, height: 10.0))
let initialSquareCenter = square.center
// initialSquareCenter is at (5.0, 5.0)
square.center = Point(x: 15.0, y: 15.0)
print("square.origin is now at (\(square.origin.x), \(square.origin.y))")
// Prints "square.origin is now at (10.0, 10.0)"
This example defines three structures for working with geometric shapes:
この例では、幾何学的形状を操作するための 3 つの構造を定義します。
Pointencapsulates the x- and y-coordinate of a point.Pointは、点の x 座標と y 座標をカプセル化します。Sizeencapsulates awidthand aheight.Sizeは幅と高さをカプセル化します。Rectdefines a rectangle by an origin point and a size.Rectは、原点とサイズによって長方形を定義します。
The Rect structure also provides a computed property called center. The current center position of a Rect can always be determined from its origin and size, and so you don’t need to store the center point as an explicit Point value. Instead, Rect defines a custom getter and setter for a computed variable called center, to enable you to work with the rectangle’s center as if it were a real stored property.
Rect 構造は、center と呼ばれる計算されたプロパティも提供します。 Rect の現在の中心位置は、そのorigin とsizeから常に決定できるため、中心点を明示的な Point 値として保存する必要はありません。 代わりに、Rect は center と呼ばれる計算変数のカスタム ゲッターとセッターを定義し、実際に保存されたプロパティであるかのように四角形のcenter を操作できるようにします。
The example above creates a new Rect variable called square. The square variable is initialized with an origin point of (0, 0), and a width and height of 10. This square is represented by the light green square in the diagram below.
上の例では、square という新しい Rect 変数を作成します。 正方形変数は、原点が (0, 0)、幅と高さが 10 で初期化されます。この正方形は、下の図の薄緑色の正方形で表されます。
The square variable’s center property is then accessed through dot syntax (square.center), which causes the getter for center to be called, to retrieve the current property value. Rather than returning an existing value, the getter actually calculates and returns a new Point to represent the center of the square. As can be seen above, the getter correctly returns a center point of (5, 5).
次に、square 変数の center プロパティにドット構文 (square.center) を通じてアクセスします。これにより、center のゲッターが呼び出され、現在のプロパティ値が取得されます。 ゲッターは既存の値を返すのではなく、実際に正方形の中心を表す新しい Point を計算して返します。 上でわかるように、ゲッターは中心点 (5, 5) を正しく返します。
The center property is then set to a new value of (15, 15), which moves the square up and to the right, to the new position shown by the dark green square in the diagram below. Setting the center property calls the setter for center, which modifies the x and y values of the stored origin property, and moves the square to its new position.
次に、center プロパティが新しい値 (15, 15) に設定され、正方形が上と右に、下の図の濃い緑色の正方形で示される新しい位置に移動します。 center プロパティを設定すると、center のセッターが呼び出され、保存されているorigin プロパティの x 値と y 値が変更され、正方形が新しい位置に移動されます。

Shorthand Setter Declaration
短縮セッター宣言
If a computed property’s setter doesn’t define a name for the new value to be set, a default name of newValue is used. Here’s an alternative version of the Rect structure that takes advantage of this shorthand notation:
計算プロパティのセッターで、設定する新しい値の名前が定義されていない場合は、デフォルト名 newValue が使用されます。 この簡略記法を利用した Rect 構造の別のバージョンを次に示します。
struct AlternativeRect {
var origin = Point()
var size = Size()
var center: Point {
get {
let centerX = origin.x + (size.width / 2)
let centerY = origin.y + (size.height / 2)
return Point(x: centerX, y: centerY)
}
set {
origin.x = newValue.x - (size.width / 2)
origin.y = newValue.y - (size.height / 2)
}
}
}
Shorthand Getter Declaration
短縮ゲッター宣言
If the entire body of a getter is a single expression, the getter implicitly returns that expression. Here’s another version of the Rect structure that takes advantage of this shorthand notation and the shorthand notation for setters:
ゲッターの本体全体が単一の式である場合、ゲッターは暗黙的にその式を返します。 以下は、この省略記法とセッターの省略記法を利用した Rect 構造の別のバージョンです。
struct CompactRect {
var origin = Point()
var size = Size()
var center: Point {
get {
Point(x: origin.x + (size.width / 2),
y: origin.y + (size.height / 2))
}
set {
origin.x = newValue.x - (size.width / 2)
origin.y = newValue.y - (size.height / 2)
}
}
}
Omitting the return from a getter follows the same rules as omitting return from a function, as described in Functions With an Implicit Return.
「暗黙的な戻り値を持つ関数」で説明されているように、ゲッターからのreturn の省略は、関数からのreturn の省略と同じルールに従います。
Read-Only Computed Properties
読み取り専用の計算されたプロパティ
A computed property with a getter but no setter is known as a read-only computed property. A read-only computed property always returns a value, and can be accessed through dot syntax, but can’t be set to a different value.
ゲッターはあるがセッターがない計算プロパティは、読み取り専用の計算プロパティと呼ばれます。 読み取り専用の計算プロパティは常に値を返し、ドット構文を通じてアクセスできますが、別の値に設定することはできません。
Note
注釈
You must declare computed properties — including read-only computed properties — as variable properties with the var keyword, because their value isn’t fixed. The let keyword is only used for constant properties, to indicate that their values can’t be changed once they’re set as part of instance initialization.
計算プロパティ(読み取り専用の計算プロパティを含む)は、値が固定されていないため、var キーワードを使用して変数プロパティとして宣言する必要があります。 let キーワードは定数プロパティにのみ使用され、インスタンスの初期化の一部として設定された値は変更できないことを示します。
You can simplify the declaration of a read-only computed property by removing the get keyword and its braces:
get キーワードとその中括弧を削除することで、読み取り専用の計算プロパティの宣言を簡素化できます。
struct Cuboid {
var width = 0.0, height = 0.0, depth = 0.0
var volume: Double {
return width * height * depth
}
}
let fourByFiveByTwo = Cuboid(width: 4.0, height: 5.0, depth: 2.0)
print("the volume of fourByFiveByTwo is \(fourByFiveByTwo.volume)")
// Prints "the volume of fourByFiveByTwo is 40.0"
This example defines a new structure called Cuboid, which represents a 3D rectangular box with width, height, and depth properties. This structure also has a read-only computed property called volume, which calculates and returns the current volume of the cuboid. It doesn’t make sense for volume to be settable, because it would be ambiguous as to which values of width, height, and depth should be used for a particular volume value. Nonetheless, it’s useful for a Cuboid to provide a read-only computed property to enable external users to discover its current calculated volume.
この例では、width、height、depth のプロパティを持つ 3D 長方形のボックスを表す Cuboid と呼ばれる新しい構造を定義します。 この構造には、直方体の現在の体積を計算して返す、volume と呼ばれる読み取り専用の計算プロパティもあります。 特定のvolume にwidth、height、depth のどの値を使用するかが曖昧になるため、volume を設定可能にすることは意味がありません。 それにもかかわらず、Cuboid が読み取り専用の計算プロパティを提供して、外部ユーザーが現在の計算された体積を確認できるようにすると便利です。
Property Observers
プロパティオブザーバー(財産観察者)
Property observers observe and respond to changes in a property’s value. Property observers are called every time a property’s value is set, even if the new value is the same as the property’s current value.
プロパティオブザーバーは、プロパティの値の変化を観察し、それに応答します。 プロパティ オブザーバーは、新しい値がプロパティの現在の値と同じであっても、プロパティの値が設定されるたびに呼び出されます。
You can add property observers in the following places:
プロパティ オブザーバーは次の場所に追加できます。
- Stored properties that you define
- ユーザーが定義する保存されたプロパティ
- Stored properties that you inherit
- 継承する保存されたプロパティ
- Computed properties that you inherit
- 継承する計算されたプロパティ
For an inherited property, you add a property observer by overriding that property in a subclass. For a computed property that you define, use the property’s setter to observe and respond to value changes, instead of trying to create an observer. Overriding properties is described in Overriding.
継承されたプロパティの場合は、サブクラスでそのプロパティをオーバーライドすることでプロパティ オブザーバーを追加します。 定義する計算プロパティについては、オブザーバーを作成する代わりに、プロパティのセッターを使用して値の変更を監視し、応答します。 プロパティのオーバーライドについては、「オーバーライド」で説明されています。
You have the option to define either or both of these observers on a property:
プロパティに対してこれらのオブザーバーのいずれかまたは両方を定義するオプションがあります。
willSetis called just before the value is stored.willSetは値が保存される直前に呼び出されます。didSetis called immediately after the new value is stored.didSetは新しい値が保存された直後に呼び出されます。
If you implement a willSet observer, it’s passed the new property value as a constant parameter. You can specify a name for this parameter as part of your willSet implementation. If you don’t write the parameter name and parentheses within your implementation, the parameter is made available with a default parameter name of newValue.
willSet オブザーバーを実装する場合、新しいプロパティ値が定数パラメーターとして渡されます。 willSet 実装の一部として、このパラメータの名前を指定できます。 実装内でパラメータ名と括弧を記述しない場合、パラメータはデフォルトのパラメータ名 newValue で使用可能になります。
Similarly, if you implement a didSet observer, it’s passed a constant parameter containing the old property value. You can name the parameter or use the default parameter name of oldValue. If you assign a value to a property within its own didSet observer, the new value that you assign replaces the one that was just set.
同様に、didSet オブザーバーを実装する場合、古いプロパティ値を含む定数パラメーターが渡されます。 パラメータに名前を付けることも、デフォルトのパラメータ名 oldValue を使用することもできます。 独自の didSet オブザーバー内のプロパティに値を割り当てると、割り当てた新しい値によって、設定されたばかりの値が置き換えられます。
Note
注釈
The willSet and didSet observers of superclass properties are called when a property is set in a subclass initializer, after the superclass initializer has been called. They aren’t called while a class is setting its own properties, before the superclass initializer has been called.
スーパークラス プロパティの willSet オブザーバと didSet オブザーバは、スーパークラス イニシャライザが呼び出された後、サブクラス イニシャライザでプロパティが設定されるときに呼び出されます。 これらは、スーパークラス初期化子が呼び出される前に、クラスが独自のプロパティを設定している間は呼び出されません。
For more information about initializer delegation, see Initializer Delegation for Value Types and Initializer Delegation for Class Types.
イニシャライザの委任の詳細については、「値の型のイニシャライザ委任」と「クラス型のイニシャライザ委任」を参照してください。
Here’s an example of willSet and didSet in action. The example below defines a new class called StepCounter, which tracks the total number of steps that a person takes while walking. This class might be used with input data from a pedometer or other step counter to keep track of a person’s exercise during their daily routine.
willSet とdidSet の動作例を次に示します。 以下の例では、StepCounter という新しいクラスを定義しています。これは、人の歩行中の総歩数を追跡します。 このクラスは、歩数計やその他の歩数計からの入力データとともに使用され、人の日常生活での運動を追跡することができます。
class StepCounter {
var totalSteps: Int = 0 {
willSet(newTotalSteps) {
print("About to set totalSteps to \(newTotalSteps)")
}
didSet {
if totalSteps > oldValue {
print("Added \(totalSteps - oldValue) steps")
}
}
}
}
let stepCounter = StepCounter()
stepCounter.totalSteps = 200
// About to set totalSteps to 200
// Added 200 steps
stepCounter.totalSteps = 360
// About to set totalSteps to 360
// Added 160 steps
stepCounter.totalSteps = 896
// About to set totalSteps to 896
// Added 536 steps
The StepCounter class declares a totalSteps property of type Int. This is a stored property with willSet and didSet observers.
StepCounter クラスは、Int 型の totalSteps プロパティを宣言します。 これは、willSet オブザーバーと didSet オブザーバーを備えた保存されたプロパティです。
The willSet and didSet observers for totalSteps are called whenever the property is assigned a new value. This is true even if the new value is the same as the current value.
totalSteps の willSet オブザーバーと didSet オブザーバーは、プロパティに新しい値が割り当てられるたびに呼び出されます。 これは、新しい値が現在の値と同じである場合にも当てはまります。
This example’s willSet observer uses a custom parameter name of newTotalSteps for the upcoming new value. In this example, it simply prints out the value that’s about to be set.
この例の willSet オブザーバーは、今後の新しい値に newTotalSteps というカスタム パラメータ名を使用します。 この例では、設定しようとしている値を単に出力します。
The didSet observer is called after the value of totalSteps is updated. It compares the new value of totalStepsagainst the old value. If the total number of steps has increased, a message is printed to indicate how many new steps have been taken. The didSet observer doesn’t provide a custom parameter name for the old value, and the default name of oldValue is used instead.
totalSteps の値が更新された後に、didSet オブザーバーが呼び出されます。 totalSteps の新しい値と古い値を比較します。 合計ステップ数が増加した場合は、新しいステップ数を示すメッセージが表示されます。 didSet オブザーバーは古い値のカスタム パラメータ名を提供せず、代わりにデフォルト名の oldValue が使用されます。
Note
注釈
If you pass a property that has observers to a function as an in-out parameter, the willSet and didSet observers are always called. This is because of the copy-in copy-out memory model for in-out parameters: The value is always written back to the property at the end of the function. For a detailed discussion of the behavior of in-out parameters, see In-Out Parameters.
オブザーバーを持つプロパティを入出力パラメーターとして関数に渡すと、willSet オブザーバーと didSet オブザーバーが常に呼び出されます。 これは、in-out パラメータのコピーイン コピーアウト メモリ モデルによるものです。値は常に関数の最後にプロパティに書き戻されます。 in-out パラメータの動作の詳細については、「In-Out パラメータ」を参照してください。
Property Wrappers
プロパティラッパー
A property wrapper adds a layer of separation between code that manages how a property is stored and the code that defines a property. For example, if you have properties that provide thread-safety checks or store their underlying data in a database, you have to write that code on every property. When you use a property wrapper, you write the management code once when you define the wrapper, and then reuse that management code by applying it to multiple properties.
プロパティ ラッパーは、プロパティの格納方法を管理するコードとプロパティを定義するコードの間に分離層を追加します。 たとえば、スレッド セーフティ チェックを提供するプロパティや、その基礎となるデータをデータベースに保存するプロパティがある場合は、すべてのプロパティにそのコードを記述する必要があります。 プロパティ ラッパーを使用する場合は、ラッパーを定義するときに管理コードを 1 回記述し、その管理コードを複数のプロパティに適用して再利用します。
To define a property wrapper, you make a structure, enumeration, or class that defines a wrappedValue property. In the code below, the TwelveOrLess structure ensures that the value it wraps always contains a number less than or equal to 12. If you ask it to store a larger number, it stores 12 instead.
プロパティ ラッパーを定義するには、wrappedValue プロパティを定義する構造、列挙、またはクラスを作成します。 以下のコードでは、TwelveOrLess 構造により、ラップする値に常に 12 以下の数値が含まれることが保証されます。それより大きな数値を保存するように要求すると、代わりに 12 が保存されます。
@propertyWrapper
struct TwelveOrLess {
private var number = 0
var wrappedValue: Int {
get { return number }
set { number = min(newValue, 12) }
}
}
The setter ensures that new values are less than or equal to 12, and the getter returns the stored value.
セッターは新しい値が 12 以下であることを保証し、ゲッターは格納された値を返します。
Note
注釈
The declaration for number in the example above marks the variable as private, which ensures number is used only in the implementation of TwelveOrLess. Code that’s written anywhere else accesses the value using the getter and setter for wrappedValue, and can’t use number directly. For information about private, see Access Control.
上の例のnumber の宣言は、変数をprivateとしてマークし、number が TwelveOrLess の実装でのみ使用されるようにします。 他の場所に記述されたコードは、wrappedValue のゲッターとセッターを使用して値にアクセスし、number を直接使用することはできません。 privateについては、「アクセス制御」をご覧ください。
You apply a wrapper to a property by writing the wrapper’s name before the property as an attribute. Here’s a structure that stores a rectangle that uses the TwelveOrLess property wrapper to ensure its dimensions are always 12 or less:
ラッパーをプロパティに適用するには、プロパティの前にラッパーの名前を属性として記述します。 以下は、TwelveOrLess プロパティ ラッパーを使用して、その寸法が常に 12 以下であることを保証する長方形を格納する構造です。
struct SmallRectangle {
@TwelveOrLess var height: Int
@TwelveOrLess var width: Int
}
var rectangle = SmallRectangle()
print(rectangle.height)
// Prints "0"
rectangle.height = 10
print(rectangle.height)
// Prints "10"
rectangle.height = 24
print(rectangle.height)
// Prints "12"
The height and width properties get their initial values from the definition of TwelveOrLess, which sets TwelveOrLess.number to zero. The setter in TwelveOrLess treats 10 as a valid value so storing the number 10 in rectangle.height proceeds as written. However, 24 is larger than TwelveOrLess allows, so trying to store 24 end up setting rectangle.height to 12 instead, the largest allowed value.
height とwidthのプロパティは、TwelveOrLess.number をゼロに設定する TwelveOrLess の定義から初期値を取得します。 TwelveOrLess のセッターは 10 を有効な値として扱うため、rectangle.height への数値 10 の保存は記述どおりに続行されます。 ただし、24 は TwelveOrLess で許可される値よりも大きいため、24 を保存しようとすると、rectangle.height が許容最大値である 12 に設定されることになります。
When you apply a wrapper to a property, the compiler synthesizes code that provides storage for the wrapper and code that provides access to the property through the wrapper. (The property wrapper is responsible for storing the wrapped value, so there’s no synthesized code for that.) You could write code that uses the behavior of a property wrapper, without taking advantage of the special attribute syntax. For example, here’s a version of SmallRectangle from the previous code listing that wraps its properties in the TwelveOrLess structure explicitly, instead of writing @TwelveOrLess as an attribute:
ラッパーをプロパティに適用すると、コンパイラーは、ラッパーにストレージを提供するコードと、ラッパーを介してプロパティへのアクセスを提供するコードを合成します。 (プロパティ ラッパーはラップされた値を格納する役割を担うため、そのための合成コードはありません。) 特別な属性構文を利用せずに、プロパティ ラッパーの動作を使用するコードを作成することもできます。 たとえば、これは前のコード リストの SmallRectangle のバージョンで、属性として @TwelveOrLess を記述するのではなく、そのプロパティを TwelveOrLess 構造で明示的にラップしています。
struct SmallRectangle {
private var _height = TwelveOrLess()
private var _width = TwelveOrLess()
var height: Int {
get { return _height.wrappedValue }
set { _height.wrappedValue = newValue }
}
var width: Int {
get { return _width.wrappedValue }
set { _width.wrappedValue = newValue }
}
}
The _height and _width properties store an instance of the property wrapper, TwelveOrLess. The getter and setter for height and width wrap access to the wrappedValue property.
_height プロパティと _width プロパティには、プロパティ ラッパー TwelveOrLess のインスタンスが保存されます。 height とwidth のゲッターとセッターは、wrappedValue プロパティへのアクセスをラップします。
Setting Initial Values for Wrapped Properties
ラップされたプロパティの初期値の設定
The code in the examples above sets the initial value for the wrapped property by giving number an initial value in the definition of TwelveOrLess. Code that uses this property wrapper can’t specify a different initial value for a property that’s wrapped by TwelveOrLess — for example, the definition of SmallRectangle can’t give height or width initial values. To support setting an initial value or other customization, the property wrapper needs to add an initializer. Here’s an expanded version of TwelveOrLess called SmallNumber that defines initializers that set the wrapped and maximum value:
上記の例のコードは、TwelveOrLess の定義でnumber に初期値を与えることで、ラップされたプロパティの初期値を設定します。 このプロパティ ラッパーを使用するコードでは、TwelveOrLess によってラップされるプロパティに別の初期値を指定することはできません。たとえば、SmallRectangle の定義ではheight またはwidthの初期値を指定できません。 初期値の設定やその他のカスタマイズをサポートするには、プロパティ ラッパーに初期化子を追加する必要があります。 以下は、SmallNumber と呼ばれる TwelveOrLess の拡張バージョンで、ラップされた値と最大値を設定するイニシャライザを定義しています。
@propertyWrapper
struct SmallNumber {
private var maximum: Int
private var number: Int
var wrappedValue: Int {
get { return number }
set { number = min(newValue, maximum) }
}
init() {
maximum = 12
number = 0
}
init(wrappedValue: Int) {
maximum = 12
number = min(wrappedValue, maximum)
}
init(wrappedValue: Int, maximum: Int) {
self.maximum = maximum
number = min(wrappedValue, maximum)
}
}
The definition of SmallNumber includes three initializers — init(), init(wrappedValue:), and init(wrappedValue:maximum:) — which the examples below use to set the wrapped value and the maximum value. For information about initialization and initializer syntax, see Initialization.
SmallNumber の定義には、init()、init(wrappedValue:)、init(wrappedValue:maximum:) という 3 つのイニシャライザが含まれています。以下の例では、ラップされた値と最大値を設定するためにこれらを使用しています。 初期化と初期化子の構文については、「初期化」を参照してください。
When you apply a wrapper to a property and you don’t specify an initial value, Swift uses the init() initializer to set up the wrapper. For example:
ラッパーをプロパティに適用し、初期値を指定しない場合、Swift は init() イニシャライザーを使用してラッパーを設定します。 例えば:
struct ZeroRectangle {
@SmallNumber var height: Int
@SmallNumber var width: Int
}
var zeroRectangle = ZeroRectangle()
print(zeroRectangle.height, zeroRectangle.width)
// Prints "0 0"
The instances of SmallNumber that wrap height and width are created by calling SmallNumber(). The code inside that initializer sets the initial wrapped value and the initial maximum value, using the default values of zero and 12. The property wrapper still provides all of the initial values, like the earlier example that used TwelveOrLess in SmallRectangle. Unlike that example, SmallNumber also supports writing those initial values as part of declaring the property.
height とwidth をラップする SmallNumber のインスタンスは、SmallNumber() を呼び出すことによって作成されます。 そのイニシャライザ内のコードは、デフォルト値の 0 と 12 を使用して、初期ラップ値と初期最大値を設定します。SmallRectangle で TwelveOrLess を使用した前述の例のように、プロパティ ラッパーはすべての初期値を提供します。 その例とは異なり、SmallNumber では、プロパティ宣言の一部としてこれらの初期値の書き込みもサポートされています。
When you specify an initial value for the property, Swift uses the init(wrappedValue:) initializer to set up the wrapper. For example:
プロパティの初期値を指定すると、Swift は init(wrappedValue:) イニシャライザーを使用してラッパーを設定します。 例えば:
struct UnitRectangle {
@SmallNumber var height: Int = 1
@SmallNumber var width: Int = 1
}
var unitRectangle = UnitRectangle()
print(unitRectangle.height, unitRectangle.width)
// Prints "1 1"
When you write = 1 on a property with a wrapper, that’s translated into a call to the init(wrappedValue:) initializer. The instances of SmallNumber that wrap height and width are created by calling SmallNumber(wrappedValue: 1). The initializer uses the wrapped value that’s specified here, and it uses the default maximum value of 12.
ラッパーを使用してプロパティに = 1 を書き込むと、それは init(wrappedValue:) イニシャライザの呼び出しに変換されます。 height とwidthをラップする SmallNumber のインスタンスは、SmallNumber(wrappedValue: 1) を呼び出すことで作成されます。 イニシャライザは、ここで指定されたラップされた値を使用し、デフォルトの最大値である 12 を使用します。
When you write arguments in parentheses after the custom attribute, Swift uses the initializer that accepts those arguments to set up the wrapper. For example, if you provide an initial value and a maximum value, Swift uses the init(wrappedValue:maximum:) initializer:
カスタム属性の後に括弧内に引数を記述すると、Swift はそれらの引数を受け入れるイニシャライザーを使用してラッパーを設定します。 たとえば、初期値と最大値を指定すると、Swift は init(wrappedValue:maximum:) イニシャライザを使用します。
struct NarrowRectangle {
@SmallNumber(wrappedValue: 2, maximum: 5) var height: Int
@SmallNumber(wrappedValue: 3, maximum: 4) var width: Int
}
var narrowRectangle = NarrowRectangle()
print(narrowRectangle.height, narrowRectangle.width)
// Prints "2 3"
narrowRectangle.height = 100
narrowRectangle.width = 100
print(narrowRectangle.height, narrowRectangle.width)
// Prints "5 4"
The instance of SmallNumber that wraps height is created by calling SmallNumber(wrappedValue: 2, maximum: 5), and the instance that wraps width is created by calling SmallNumber(wrappedValue: 3, maximum: 4).
height をラップする SmallNumber のインスタンスは SmallNumber(wrappedValue: 2, maximum: 5) を呼び出すことで作成され、width をラップするインスタンスは SmallNumber(wrappedValue: 3, maximum: 4) を呼び出すことで作成されます。
By including arguments to the property wrapper, you can set up the initial state in the wrapper or pass other options to the wrapper when it’s created. This syntax is the most general way to use a property wrapper. You can provide whatever arguments you need to the attribute, and they’re passed to the initializer.
プロパティ ラッパーに引数を含めることで、ラッパーの初期状態を設定したり、ラッパーの作成時に他のオプションをラッパーに渡したりすることができます。 この構文は、プロパティ ラッパーを使用する最も一般的な方法です。 必要な引数を属性に指定すると、それらはイニシャライザに渡されます。
When you include property wrapper arguments, you can also specify an initial value using assignment. Swift treats the assignment like a wrappedValue argument and uses the initializer that accepts the arguments you include. For example:
プロパティ ラッパー引数を含める場合は、代入を使用して初期値を指定することもできます。 Swift は割り当てを WrappedValue 引数のように扱い、指定された引数を受け入れるイニシャライザを使用します。 例えば:
struct MixedRectangle {
@SmallNumber var height: Int = 1
@SmallNumber(maximum: 9) var width: Int = 2
}
var mixedRectangle = MixedRectangle()
print(mixedRectangle.height)
// Prints "1"
mixedRectangle.height = 20
print(mixedRectangle.height)
// Prints "12"
The instance of SmallNumber that wraps height is created by calling SmallNumber(wrappedValue: 1), which uses the default maximum value of 12. The instance that wraps width is created by calling SmallNumber(wrappedValue: 2, maximum: 9).
height をラップする SmallNumber のインスタンスは、SmallNumber(wrappedValue: 1) を呼び出すことによって作成され、デフォルトの最大値 12 が使用されます。width をラップするインスタンスは、SmallNumber(wrappedValue: 2, maximum: 9)を呼び出すことによって作成されます。
Projecting a Value From a Property Wrapper
プロパティ ラッパーからの値の投影
In addition to the wrapped value, a property wrapper can expose additional functionality by defining a projected value — for example, a property wrapper that manages access to a database can expose a flushDatabaseConnection()method on its projected value. The name of the projected value is the same as the wrapped value, except it begins with a dollar sign ($). Because your code can’t define properties that start with $ the projected value never interferes with properties you define.
プロパティ ラッパーは、ラップされた値に加えて、投影された値を定義することで追加の機能を公開できます。たとえば、データベースへのアクセスを管理するプロパティ ラッパーは、投影された値に対して flashDatabaseConnection() メソッドを公開できます。 投影された値の名前は、ドル記号 ($) で始まる点を除いて、ラップされた値と同じです。 コードでは $ で始まるプロパティを定義できないため、投影された値が定義したプロパティに干渉することはありません。
In the SmallNumber example above, if you try to set the property to a number that’s too large, the property wrapper adjusts the number before storing it. The code below adds a projectedValue property to the SmallNumber structure to keep track of whether the property wrapper adjusted the new value for the property before storing that new value.
上記の SmallNumber の例では、プロパティを大きすぎる数値に設定しようとすると、プロパティ ラッパーは保存する前に数値を調整します。 以下のコードは、projectedValue プロパティを SmallNumber 構造に追加して、プロパティ ラッパーが新しい値を保存する前にプロパティの新しい値を調整したかどうかを追跡します。
@propertyWrapper
struct SmallNumber {
private var number: Int
private(set) var projectedValue: Bool
var wrappedValue: Int {
get { return number }
set {
if newValue > 12 {
number = 12
projectedValue = true
} else {
number = newValue
projectedValue = false
}
}
}
init() {
self.number = 0
self.projectedValue = false
}
}
struct SomeStructure {
@SmallNumber var someNumber: Int
}
var someStructure = SomeStructure()
someStructure.someNumber = 4
print(someStructure.$someNumber)
// Prints "false"
someStructure.someNumber = 55
print(someStructure.$someNumber)
// Prints "true"
Writing someStructure.$someNumber accesses the wrapper’s projected value. After storing a small number like four, the value of someStructure.$someNumber is false. However, the projected value is true after trying to store a number that’s too large, like 55.
someStructure.$someNumber を記述すると、ラッパーの投影された値にアクセスします。 4 のような小さな数値を保存した後、someStructure.$someNumber の値は false になります。 ただし、55 などの大きすぎる数値を保存しようとすると、予測値は true になります。
A property wrapper can return a value of any type as its projected value. In this example, the property wrapper exposes only one piece of information — whether the number was adjusted — so it exposes that Boolean value as its projected value. A wrapper that needs to expose more information can return an instance of some other type, or it can return selfto expose the instance of the wrapper as its projected value.
プロパティ ラッパーは、投影された値として任意の型の値を返すことができます。 この例では、プロパティ ラッパーは 1 つの情報 (数値が調整されたかどうか) のみを公開するため、そのブール値を投影された値として公開します。 より多くの情報を公開する必要があるラッパーは、他の型のインスタンスを返すことも、self を返してラッパーのインスタンスを投影された値として公開することもできます。
When you access a projected value from code that’s part of the type, like a property getter or an instance method, you can omit self. before the property name, just like accessing other properties. The code in the following example refers to the projected value of the wrapper around height and width as $height and $width:
プロパティ ゲッターやインスタンス メソッドなど、型の一部であるコードから投影された値にアクセスする場合は、self を省略できます。 他のプロパティにアクセスする場合と同様に、プロパティ名の前に入力します。 次の例のコードは、height とwidth のラッパーの投影値を $height と $width として参照します。
enum Size {
case small, large
}
struct SizedRectangle {
@SmallNumber var height: Int
@SmallNumber var width: Int
mutating func resize(to size: Size) -> Bool {
switch size {
case .small:
height = 10
width = 20
case .large:
height = 100
width = 100
}
return $height || $width
}
}
Because property wrapper syntax is just syntactic sugar for a property with a getter and a setter, accessing height and width behaves the same as accessing any other property. For example, the code in resize(to:) accesses heightand width using their property wrapper. If you call resize(to: .large), the switch case for .large sets the rectangle’s height and width to 100. The wrapper prevents the value of those properties from being larger than 12, and it sets the projected value to true, to record the fact that it adjusted their values. At the end of resize(to:), the return statement checks $height and $width to determine whether the property wrapper adjusted either height or width.
プロパティ ラッパー構文はゲッターとセッターを備えたプロパティの糖衣構文にすぎないため、height とwidth へのアクセスは他のプロパティへのアクセスと同じように動作します。 たとえば、resize(to:) のコードは、プロパティ ラッパーを使用してheightとwidthにアクセスします。 resize(to: .large) を呼び出すと、.large の switch case は長方形の高さと幅を 100 に設定します。ラッパーはこれらのプロパティの値が 12 より大きくならないようにし、投影された値を true に設定します。 値を調整したという事実を記録します。 resize(to:) の最後に、return ステートメントは $height と $width をチェックして、プロパティ ラッパーが高さまたは幅のいずれかを調整したかどうかを判断します。
Global and Local Variables
グローバル変数とローカル変数
The capabilities described above for computing and observing properties are also available to global variables and local variables. Global variables are variables that are defined outside of any function, method, closure, or type context. Local variables are variables that are defined within a function, method, or closure context.
プロパティを計算および観察するための上記の機能は、グローバル変数とローカル変数でも利用できます。 グローバル変数は、関数、メソッド、クロージャ、または型コンテキストの外部で定義される変数です。 ローカル変数は、関数、メソッド、またはクロージャ コンテキスト内で定義される変数です。
The global and local variables you have encountered in previous chapters have all been stored variables. Stored variables, like stored properties, provide storage for a value of a certain type and allow that value to be set and retrieved.
前の章で説明したグローバル変数とローカル変数はすべて保存された変数です。 保存された変数は、保存されたプロパティと同様に、特定の型の値のストレージを提供し、その値の設定と取得を可能にします。
However, you can also define computed variables and define observers for stored variables, in either a global or local scope. Computed variables calculate their value, rather than storing it, and they’re written in the same way as computed properties.
ただし、グローバル スコープまたはローカル スコープで、計算変数を定義したり、保存された変数のオブザーバーを定義したりすることもできます。 計算変数は値を保存するのではなく計算し、計算プロパティと同じ方法で記述されます。
Note
注釈
Global constants and variables are always computed lazily, in a similar manner to Lazy Stored Properties. Unlike lazy stored properties, global constants and variables don’t need to be marked with the lazy modifier.
グローバル定数と変数は、遅延保存プロパティと同様の方法で、常に遅延計算されます。 遅延保存プロパティとは異なり、グローバル定数と変数はlazy修飾子でマークする必要はありません。
Local constants and variables are never computed lazily.
ローカル定数と変数が遅延計算されることはありません。
You can apply a property wrapper to a local stored variable, but not to a global variable or a computed variable. For example, in the code below, myNumber uses SmallNumber as a property wrapper.
プロパティ ラッパーはローカルの格納変数に適用できますが、グローバル変数や計算変数には適用できません。 たとえば、以下のコードでは、myNumber はプロパティ ラッパーとして SmallNumber を使用します。
func someFunction() {
@SmallNumber var myNumber: Int = 0
myNumber = 10
// now myNumber is 10
myNumber = 24
// now myNumber is 12
}
Like when you apply SmallNumber to a property, setting the value of myNumber to 10 is valid. Because the property wrapper doesn’t allow values higher than 12, it sets myNumber to 12 instead of 24.
SmallNumber をプロパティに適用する場合と同様に、myNumber の値を 10 に設定することは有効です。 プロパティ ラッパーは 12 を超える値を許可しないため、myNumber を 24 ではなく 12 に設定します。
Type Properties
型プロパティ
Instance properties are properties that belong to an instance of a particular type. Every time you create a new instance of that type, it has its own set of property values, separate from any other instance.
インスタンス プロパティは、特定の型のインスタンスに属するプロパティです。 その型の新しいインスタンスを作成するたびに、他のインスタンスとは別に、独自のプロパティ値のセットが作成されます。
You can also define properties that belong to the type itself, not to any one instance of that type. There will only ever be one copy of these properties, no matter how many instances of that type you create. These kinds of properties are called type properties.
その型の 1 つのインスタンスではなく、その型自体に属するプロパティを定義することもできます。 その型のインスタンスをいくつ作成しても、これらのプロパティのコピーは 1 つだけ存在します。 このような種類のプロパティは、型 プロパティと呼ばれます。
Type properties are useful for defining values that are universal to all instances of a particular type, such as a constant property that all instances can use (like a static constant in C), or a variable property that stores a value that’s global to all instances of that type (like a static variable in C).
型プロパティは、すべてのインスタンスが使用できる定数プロパティ(C の静的定数など)や、すべてのインスタンスにグローバルな値を格納する変数プロパティなど、特定の型のすべてのインスタンスに共通の値を定義する場合に便利です。 その型 (C の静的変数のような)。
Stored type properties can be variables or constants. Computed type properties are always declared as variable properties, in the same way as computed instance properties.
格納型プロパティは変数または定数にすることができます。 計算型プロパティは、計算インスタンス プロパティと同様に、常に変数プロパティとして宣言されます。
Note
注釈
Unlike stored instance properties, you must always give stored type properties a default value. This is because the type itself doesn’t have an initializer that can assign a value to a stored type property at initialization time.
ストアド インスタンス プロパティとは異なり、ストアド 型 プロパティには常にデフォルト値を与える必要があります。 これは、型自体に、初期化時に格納された型プロパティに値を割り当てることができる初期化子がないためです。
Stored type properties are lazily initialized on their first access. They’re guaranteed to be initialized only once, even when accessed by multiple threads simultaneously, and they don’t need to be marked with the lazy modifier.
ストアド 型のプロパティは、最初のアクセス時に遅延初期化されます。 複数のスレッドから同時にアクセスされた場合でも、初期化されるのは 1 回だけであることが保証されており、lazy 修飾子でマークする必要はありません。
Type Property Syntax
型プロパティの構文
In C and Objective-C, you define static constants and variables associated with a type as global static variables. In Swift, however, type properties are written as part of the type’s definition, within the type’s outer curly braces, and each type property is explicitly scoped to the type it supports.
C と Objective-C では、型に関連付けられた静的定数と変数をグローバル静的変数として定義します。 ただし、Swift では、型プロパティは型定義の一部として、型の外側の中括弧内に記述され、各型プロパティのスコープは、サポートする型に明示的に設定されます。
You define type properties with the static keyword. For computed type properties for class types, you can use the class keyword instead to allow subclasses to override the superclass’s implementation. The example below shows the syntax for stored and computed type properties:
static キーワードを使用して型 プロパティを定義します。 クラス型の計算型プロパティの場合、代わりに class キーワードを使用して、サブクラスがスーパークラスの実装をオーバーライドできるようにすることができます。 以下の例は、格納型プロパティと計算型プロパティの構文を示しています。
struct SomeStructure {
static var storedTypeProperty = "Some value."
static var computedTypeProperty: Int {
return 1
}
}
enum SomeEnumeration {
static var storedTypeProperty = "Some value."
static var computedTypeProperty: Int {
return 6
}
}
class SomeClass {
static var storedTypeProperty = "Some value."
static var computedTypeProperty: Int {
return 27
}
class var overrideableComputedTypeProperty: Int {
return 107
}
}
Note
注釈
The computed type property examples above are for read-only computed type properties, but you can also define read-write computed type properties with the same syntax as for computed instance properties.
上記の計算型プロパティの例は読み取り専用の計算型プロパティのものですが、計算インスタンス プロパティと同じ構文で読み取り/書き込みの計算型プロパティを定義することもできます。
Querying and Setting Type Properties
型プロパティのクエリと設定
Type properties are queried and set with dot syntax, just like instance properties. However, type properties are queried and set on the type, not on an instance of that type. For example:
型 プロパティは、インスタンス プロパティと同様に、ドット構文を使用してクエリされ、設定されます。 ただし、型 プロパティは、その型のインスタンスではなく、その型に対してクエリおよび設定されます。 例えば:
print(SomeStructure.storedTypeProperty)
// Prints "Some value."
SomeStructure.storedTypeProperty = "Another value."
print(SomeStructure.storedTypeProperty)
// Prints "Another value."
print(SomeEnumeration.computedTypeProperty)
// Prints "6"
print(SomeClass.computedTypeProperty)
// Prints "27"
The examples that follow use two stored type properties as part of a structure that models an audio level meter for a number of audio channels. Each channel has an integer audio level between 0 and 10 inclusive.
以下の例では、多数のオーディオ チャネルのオーディオ レベル メーターをモデル化する構造の一部として、2 つの格納された型プロパティを使用します。 各チャンネルには、0 から 10 までの整数の音声レベルがあります。
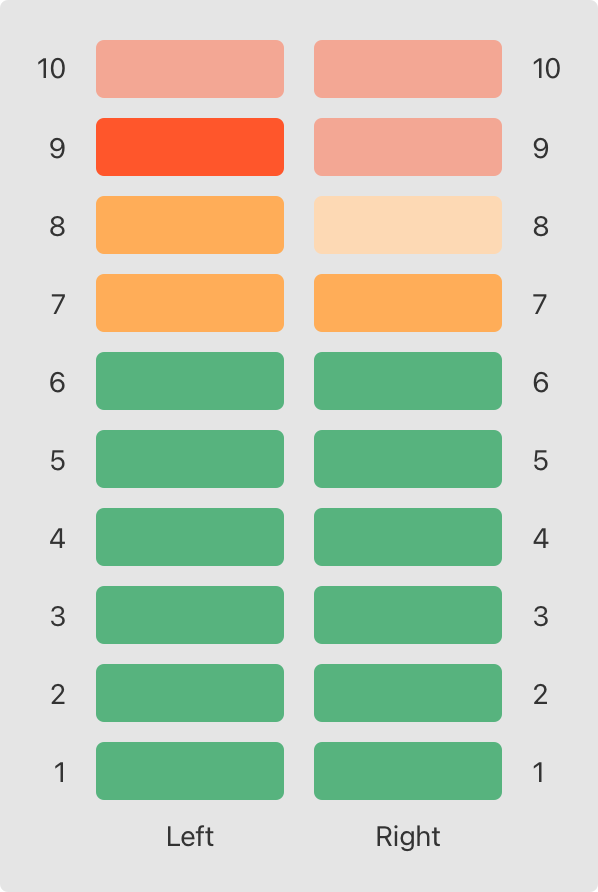
The figure below illustrates how two of these audio channels can be combined to model a stereo audio level meter. When a channel’s audio level is 0, none of the lights for that channel are lit. When the audio level is 10, all of the lights for that channel are lit. In this figure, the left channel has a current level of 9, and the right channel has a current level of 7:
以下の図は、これらのオーディオ チャネルのうち 2 つを組み合わせてステレオ オーディオ レベル メーターをモデル化する方法を示しています。 チャンネルの音声レベルが 0 の場合、そのチャンネルのライトはどれも点灯しません。 音声レベルが 10 の場合、そのチャンネルのライトがすべて点灯します。 この図では、左チャンネルの現在のレベルは 9、右チャンネルの現在のレベルは 7 です。

The audio channels described above are represented by instances of the AudioChannel structure:
上で説明したオーディオ チャネルは、AudioChannel 構造のインスタンスによって表されます。
struct AudioChannel {
static let thresholdLevel = 10
static var maxInputLevelForAllChannels = 0
var currentLevel: Int = 0 {
didSet {
if currentLevel > AudioChannel.thresholdLevel {
// cap the new audio level to the threshold level
currentLevel = AudioChannel.thresholdLevel
}
if currentLevel > AudioChannel.maxInputLevelForAllChannels {
// store this as the new overall maximum input level
AudioChannel.maxInputLevelForAllChannels = currentLevel
}
}
}
}
The AudioChannel structure defines two stored type properties to support its functionality. The first, thresholdLevel, defines the maximum threshold value an audio level can take. This is a constant value of 10 for all AudioChannel instances. If an audio signal comes in with a higher value than 10, it will be capped to this threshold value (as described below).
AudioChannel 構造は、その機能をサポートする 2 つの保存型プロパティを定義します。 最初のthresholdLevelは、音声レベルが取り得る最大しきい値を定義します。 これは、すべての AudioChannel インスタンスに対して定数値 10 です。 オーディオ信号の値が 10 より大きい場合、このしきい値に上限が設定されます(後述)。
The second type property is a variable stored property called maxInputLevelForAllChannels. This keeps track of the maximum input value that has been received by any AudioChannel instance. It starts with an initial value of 0.
2 番目の型のプロパティは、maxInputLevelForAllChannels と呼ばれる変数格納プロパティです。 これにより、AudioChannel インスタンスによって受信された最大入力値が追跡されます。 初期値は 0 から始まります。
The AudioChannel structure also defines a stored instance property called currentLevel, which represents the channel’s current audio level on a scale of 0 to 10.
AudioChannel 構造は、currentLevel と呼ばれるストアド インスタンス プロパティも定義します。これは、チャンネルの現在の音声レベルを 0 から 10 のスケールで表します。
The currentLevel property has a didSet property observer to check the value of currentLevel whenever it’s set. This observer performs two checks:
currentLevel プロパティには、currentLevel が設定されるたびに値をチェックする didSet プロパティ オブザーバーがあります。 このオブザーバーは 2 つのチェックを実行します。
- If the new value of
currentLevelis greater than the allowedthresholdLevel, the property observer capscurrentLeveltothresholdLevel. currentLevelの新しい値が許可されたthresholdLevelより大きい場合、プロパティ オブザーバーはcurrentLevelをthresholdLevelに制限します。- If the new value of
currentLevel(after any capping) is higher than any value previously received by anyAudioChannelinstance, the property observer stores the newcurrentLevelvalue in themaxInputLevelForAllChannelstype property. currentLevelの新しい値(キャップ後の)が、AudioChannelインスタンスによって以前に受信された値よりも高い場合、プロパティ オブザーバーは新しいcurrentLevel値をmaxInputLevelForAllChannels型のプロパティに保存します。
Note
注釈
In the first of these two checks, the didSet observer sets currentLevel to a different value. This doesn’t, however, cause the observer to be called again.
これら 2 つのチェックのうちの最初のチェックでは、didSet オブザーバーは currentLevel を別の値に設定します。 ただし、これによってオブザーバーが再度呼び出されるわけではありません。
You can use the AudioChannel structure to create two new audio channels called leftChannel and rightChannel, to represent the audio levels of a stereo sound system:
AudioChannel 構造を使用して、leftChannel と rightChannel という 2 つの新しいオーディオ チャネルを作成し、ステレオ サウンド システムのオーディオ レベルを表すことができます。
var leftChannel = AudioChannel()
var rightChannel = AudioChannel()
If you set the currentLevel of the left channel to 7, you can see that the maxInputLevelForAllChannels type property is updated to equal 7:
左チャンネルの currentLevel を 7 に設定すると、maxInputLevelForAllChannels 型 プロパティが 7 に更新されることがわかります。
leftChannel.currentLevel = 7
print(leftChannel.currentLevel)
// Prints "7"
print(AudioChannel.maxInputLevelForAllChannels)
// Prints "7"
If you try to set the currentLevel of the right channel to 11, you can see that the right channel’s currentLevelproperty is capped to the maximum value of 10, and the maxInputLevelForAllChannels type property is updated to equal 10:
右チャンネルの currentLevel を 11 に設定しようとすると、右チャンネルの currentLevel プロパティが最大値 10 に制限され、maxInputLevelForAllChannels 型 プロパティが 10 に更新されることがわかります。
rightChannel.currentLevel = 11
print(rightChannel.currentLevel)
// Prints "10"
print(AudioChannel.maxInputLevelForAllChannels)
// Prints "10"